分析星巴克App各种效果 - 简单分析篇一 | iOS
【智障儿童日常】
- 某天发现喝咖啡有买一送一券,就下载了个app,然后就神奇的发现星巴克的app用户体验还不错,仔细一看是不少效果给用户一个不错的体验,所以就想着先简单分析下,有空了再完整实现各种细节。。。
- 这里就只写个人认为比较好实现的方法(流逼的想不到我能怎么办)

【已登录】
因为未登录和已登录有点差别 就分开好了 一样的地方就不在【未登录】重复了
- 一、 首页从上往下
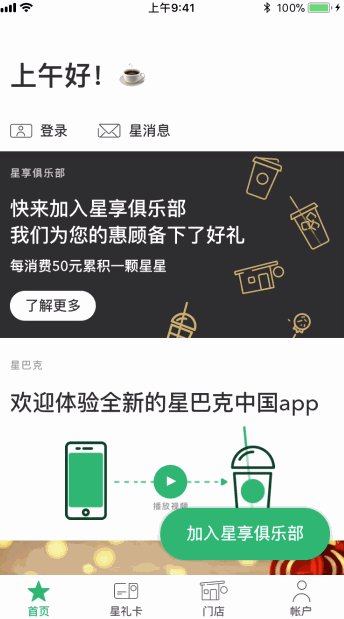
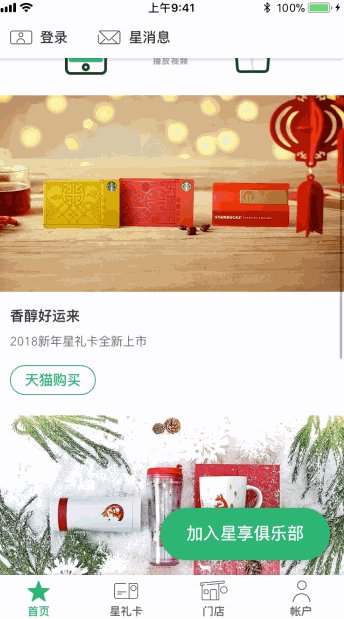
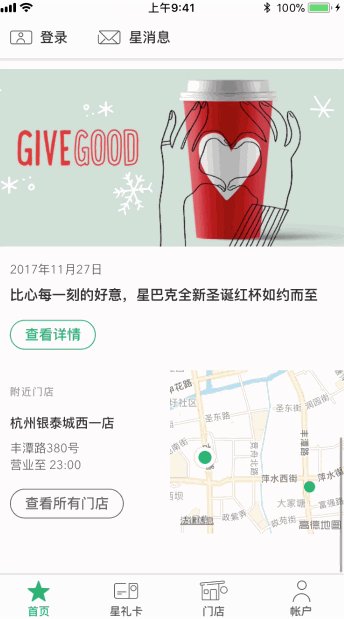
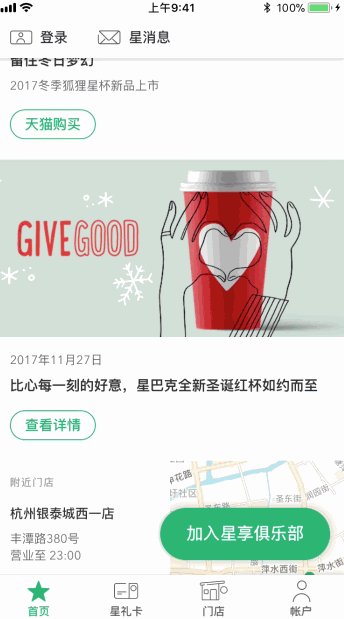
1.首页头部,早上好晚上好位置的字样会随着tableView上移二渐变直到上移完全,透明度为0。这个比较方便的就是: 1获取头部高度,2根据tableView的scrollView代理获取上移的量 根据这两个量得到的百分比给头部字体一个透明度的值就达到这样的效果 2.然后往下是<登录和星消息位置>的一个悬停效果,就是tableView的sectionHead的一个自带效果可以实现,不做描述 3.当tableView滑动到底部的时候,首页左下角的<加入星享俱乐部>按钮会向下运动直至消失,同样使用tableView的scrollview的代理判断是否滑动到底部,这里都要先判断按钮位置,滑动到底部执行动画,反之向上动画。(还有这里有个小的bug,在我向上拉按钮已经隐藏掉的时候,再继续往上,这个时候再向下,会有几率出现没执行动画,按钮直接显示的情况)
这三个效果大致就是下面的图片:

4.上面三个都是比较简单的实现,下面一个在页面跳转的时候出现的效果稍微复杂一点,还是先看下效果
<div align=center>

</div>
这个时候有两种方式:1.瞎猜,这个效果给我我怎么去实现,2.使用Reveal等UI分析工具先看下页面布局再深入考虑怎么实现的
第一种瞎猜先试试看(化繁为简):
1.点击”了解更多”按钮时候,中间黑色view显示并且向上下展开,vc里面的View的展示都是在这个黑色的View的展开动画结束之后再init的(这里有个值得注意的地方,黑色view的位置大小和”星享俱乐部”的cell位置大小是一致的,比较好理解主要是要获取到cell位置,其他比较好实现),
2.在”星享俱乐部”vc关闭的时候可以看到页面的view都隐藏再消失,后面的黑色View缩小并且带有透明度直至消失,关闭按钮点击时候页面的view隐藏,然后回调告诉前面vc,即将销毁”星享俱乐部”vc,可以执行缩小动画了,在vc销毁的时候,黑色view的缩小和透明度动画执行
3.”星享俱乐部”vc里面的view在显示的时候有一个从上往下依次展示的过程,第一时间想到了一种比较笨的方法,页面显示initview
上面盖了一层和背景色一样的遮罩层,在页面展示完毕时候开始执行从上往下运动或者减少的一个动画,视觉上给人一种页面上的文字依次展示的效果,直至页面展示完毕动画完成,遮罩层销毁
简单写了下,大致效果如下:

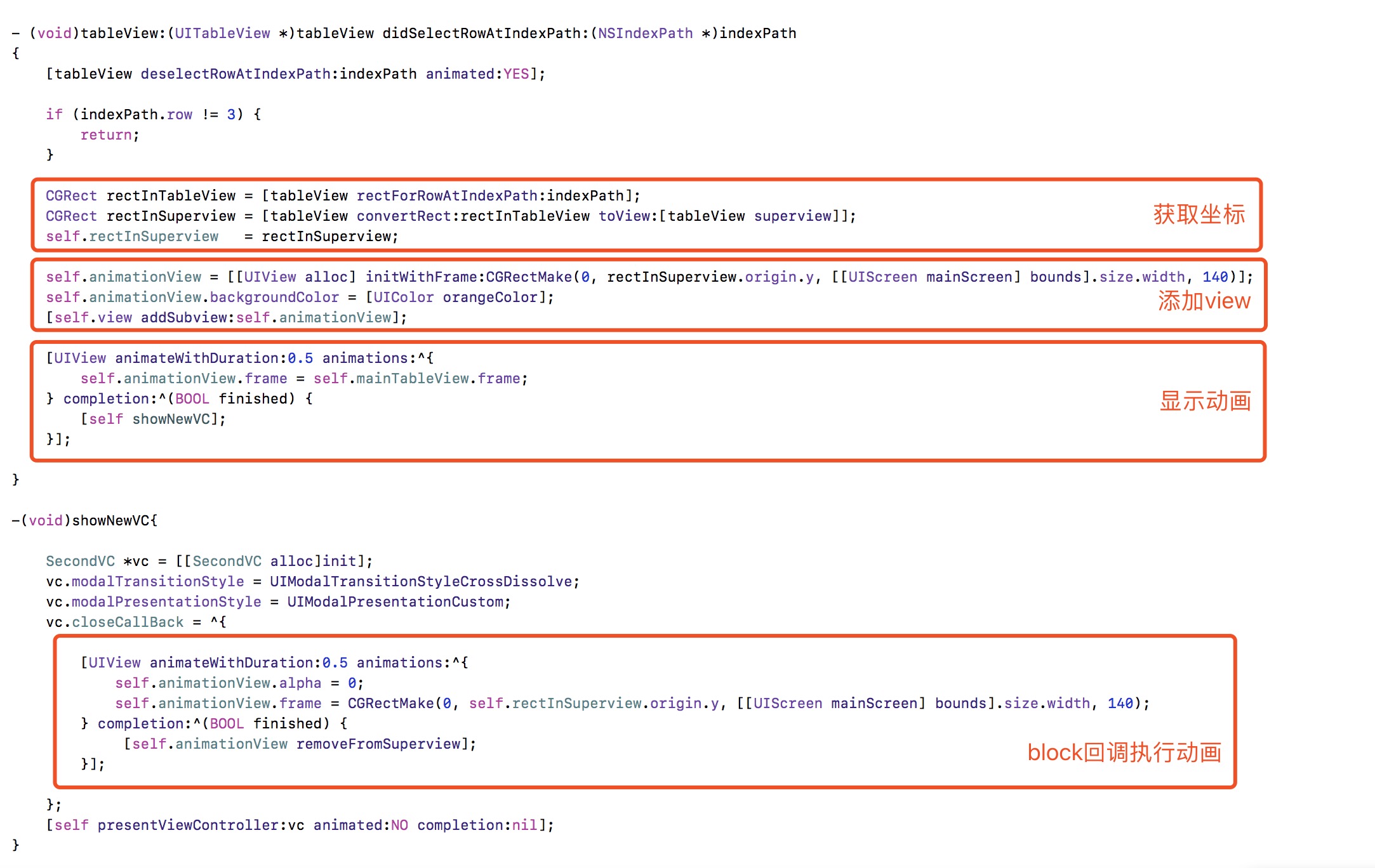
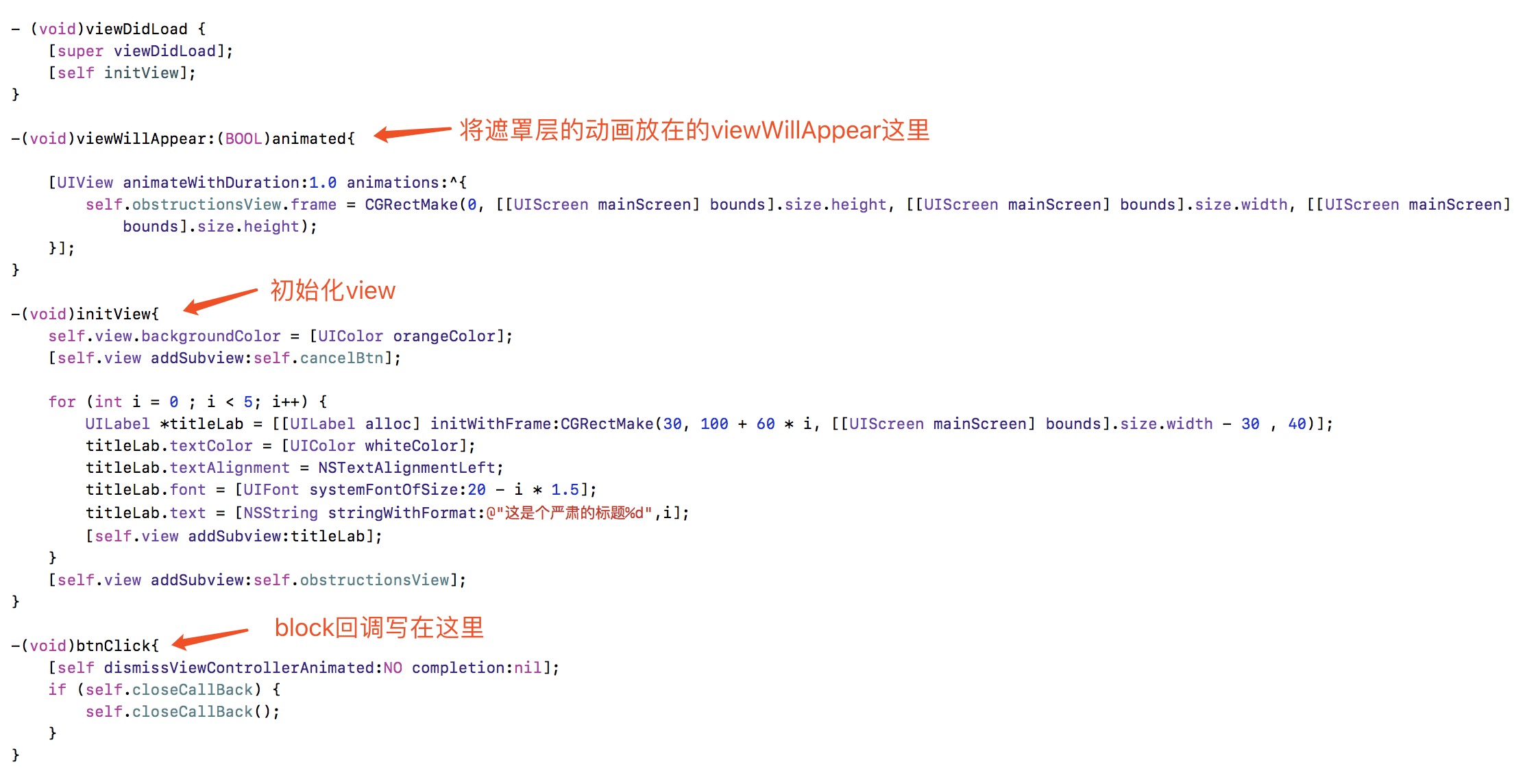
还是直接上个代码好了

第二种方法等我找到个越狱的手机再考虑先放着,欠着……
总结下上面用到一些知识点:1.scrollview的scrollViewDidScroll代理事件内通过scrollView.contentOffset.y获取偏移量,在根据这个值改变透明度。2.设置tableView的style为plain样式。3.同样用1方法,再结合uiview的animateWithDuration方法完成效果。4.基础动画,实现位移,变形等,可以使用uiview的animateWithDuration来完成,也可以使用CABasicAnimation来完成
【未登录】
未完待续。。。